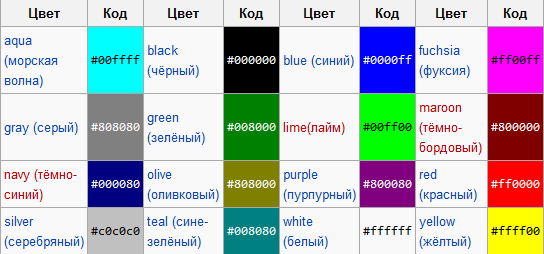
Дизайн html коды - Таблица HTML кодов цветов. Написание и коды в RGB. Советы

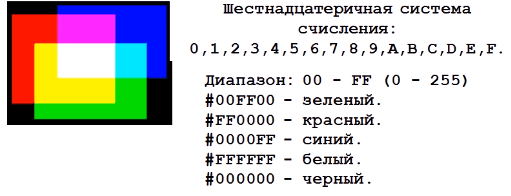
Как оформить цвета в CSS и описать оттенки в коде
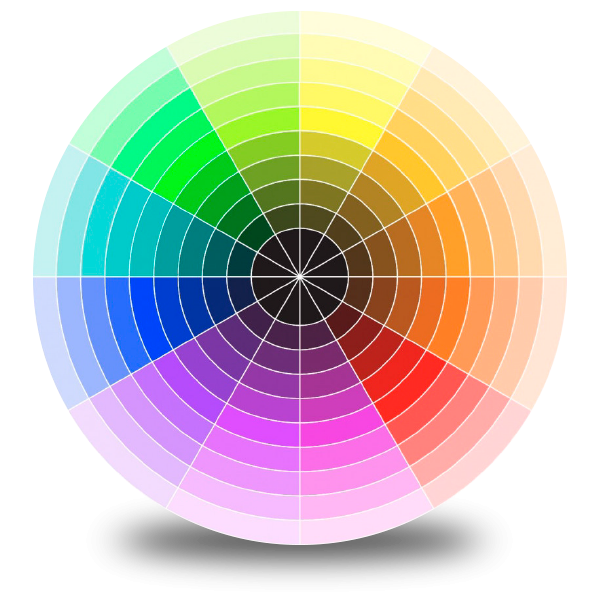
В дизайн логотипа , важно найти подходящие цвета, соответствующие бренду. Настройка цветов — это фундаментальный шаг в оптимизации вашей будущей визуальной коммуникации. А чтобы позже использовать те же цвета, вы можете обратиться к их кодам.












Стандартные цвета гиперссылок в различных браузерах обычно следующие: EE для ещё не посещённых и A8B для уже посещённых. Чтобы гарантировать единообразный вид ссылок независимо от браузера, рекомендуется указать CSS-стили для ссылок:. Браузеры трактуют стандартные цвета ссылок по-разному, стремясь обеспечить лучший пользовательский опыт. Например, Firefox использует для активной ссылки цвет EE , который может отличаться в других браузерах. Важно понимать, что CSS правила приоритетно переопределяют встроенные значения по умолчанию.












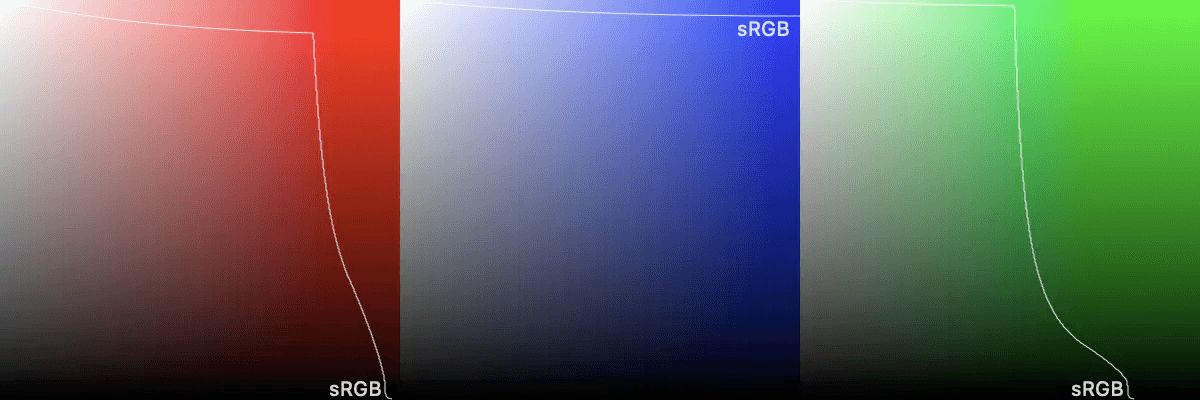
Евгений Шкляр. В CSS много цветовых форматов — hex-коды, rgb , hsl , lch и ещё несколько других. Сложно понять, какой использовать, ведь между форматами есть важные отличия.