Как сделать блоки с фото

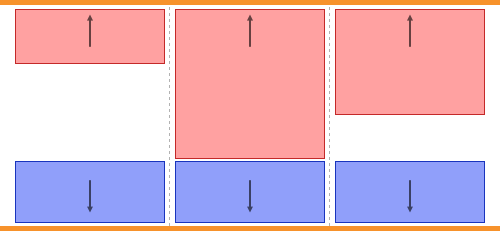
Масштабирование картинок
Анастасия Ткачева. Добавление изображений на страницу — типовая задача веб-разработчиков. Для каких изображений подходит: для логотипов, фото, иллюстраций, графиков и других контентных изображений.












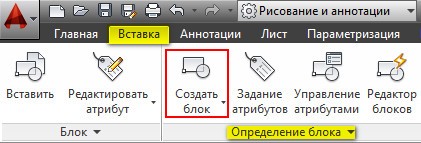
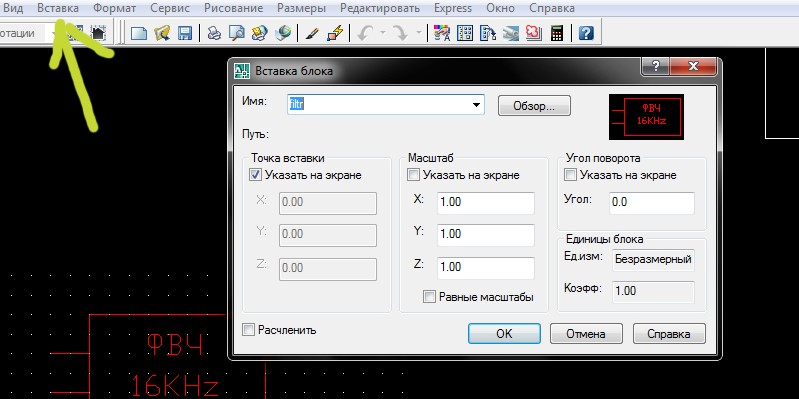
Чтобы разместить изображение на странице или в записи, воспользуйтесь блоком «Изображение». В этом руководстве описывается, как вставить изображение и настроить его отображение. Чтобы добавить блок «Изображение», нажмите кнопку вставки блока и найдите блок «Изображение».







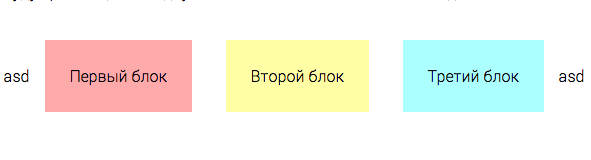
Пыльца сосны Россия Инструкция Все нюансы сборки, переработки, заготовки и применения. В этой статье рассмотрим, как в отдельный блок вставить текст и картинки, и разместить их, при помощи CSS. Для примера используем созданную в предыдущих статьях заготовку каркаса с шапкой сайта. Читайте и создавайте свой сайт самостоятельно, каким бы ни был Ваш возраст и стаж работы на компьютере.