Как сделать так чтобы картинка не повторялась

Как растянуть картинку на весь экран css?
Регистрация Вход. Ответы Mail. Вопросы - лидеры. Помогите пожалуйста!













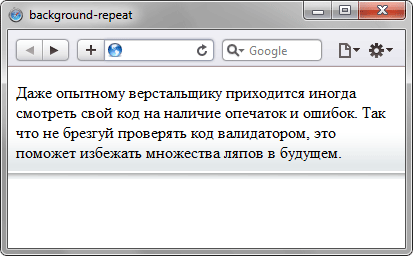
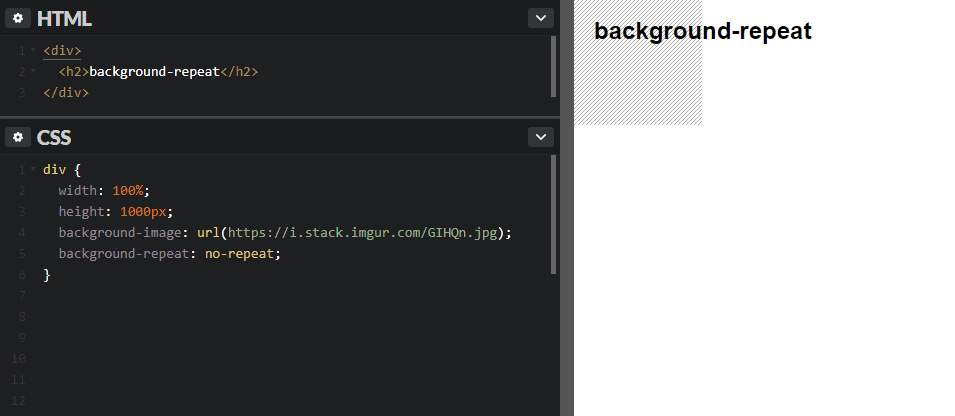
Используйте свойство background со значением no-repeat для селектора body. По умолчанию фоновая картинка повторяется по горизонтали и вертикали, выстраиваясь мозаикой на всём поле веб-страницы. Однако такое поведение фона не всегда требуется, поэтому на помощь придёт значение no-repeat , добавляемое к стилевому свойству background. В данном случае фон добавляется к веб-странице, исходно располагаясь в левом верхнем углу окна браузера и отображается единственный раз, то есть без повторений. В примере 1 показано, как это сделать конкретно.








По умолчанию фоновая картинка повторяется по горизонтали и вертикали, выстраиваясь мозаикой по всему элементу. Такое поведение не всегда требуется, часто картинка используется для стилизации и должна выводиться только один раз. Для этого к свойству background-repeat добавляется значение no-repeat , как показано в примере 1. Здесь фоновая картинка выводится для всей веб-страницы, поэтому стилевые свойства добавляются к селектору body. Результат данного примера показан на рис.