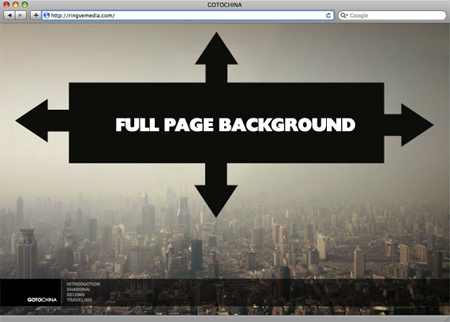
Как в html сделать фоном картинку на весь экран

Как установить фон в CSS. Cвойство background
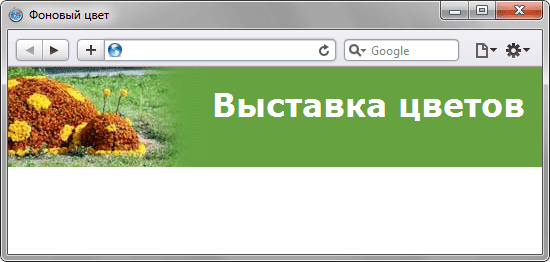
Лена Цимбалист. Свойство background позволяет установить фоновое изображение, цвет фона и другие свойства стиля для заданного элемента. Свойство background-color задаёт цвет фона элемента. Значение задаётся в виде hex-кодов, RGB-функций или названий цветов :. Свойство background-image позволяет задать изображение в качестве фона элемента.








Чтобы придать сайту, странице или отдельному блоку приятный внешний вид, нужно знать, как сделать фон в html. Это очень важно: во многом именно от фонового цвета или выбранной для этого картинки зависит привлекательность ресурса для пользователей. Способов изменить задний фон в html несколько, все зависит от цели, которой нужно добиться.
- Курсы по программированию на Хекслете
- Масштабирование изображений относительно их исходного размера не очень хорошая идея, хотя бы потому, что качество картинки очень сильно ухудшается.
- Однако вы можете изменить цвет любого текста следующими способами:. Использование встроенного атрибута style.
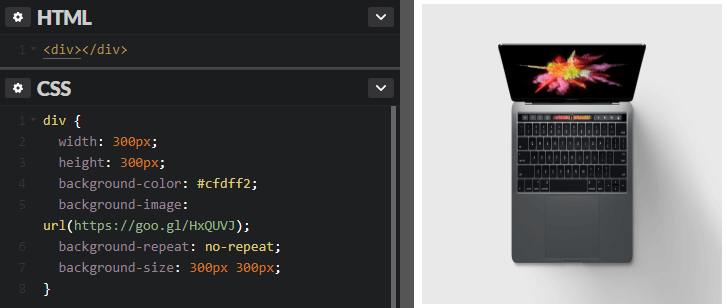
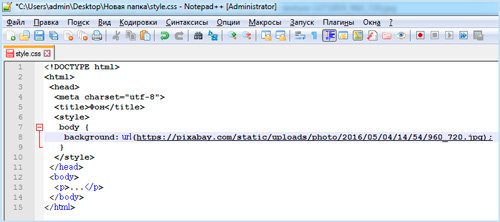
- Например, чтобы установить картинку "background. В этом примере свойство background-image задает путь к файлу изображения.
- Значения и примеры использования
- Для старых версий браузеров следует использовать специфические свойства с префиксами, как показано в примере 1. При увеличении размера окна браузера фон также начнёт расширяться, это приведет к ухудшению вида картинки рис.
- Вячеслав Межуревский 31 октября
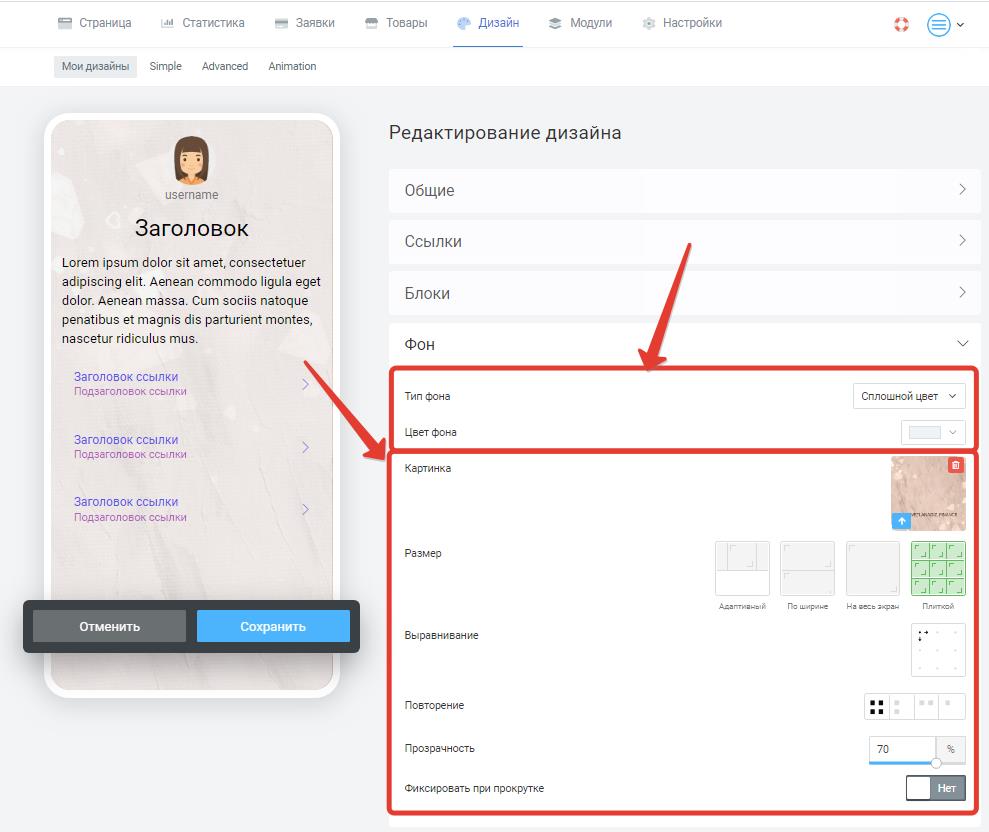
- Если фоновое изображение меньше элемента, то изображение будет повторяться по горизонтали и вертикали, пока не достигнет конца элемента:. Чтобы фоновое изображение не повторялось, установите для свойства background-repeat значение no-repeat.








| Быстрый ответ | 480 | Растянутая картинка — это одно из самых распространенных требований при разработке веб-сайтов. |
| 24 | Саша Ермайкина. | |
| 25 | Чтобы корректировать размеры фонового изображения в элементе div средствами CSS, используйте свойство background-size. Опция cover позволит заполнить весь div изображением, а contain расположит его так, чтобы оно полностью поместилось внутри div , не обрезаясь. |
При установке неподвижной картинки фона под таблицу, в которой у нас будет располагаться текст и прочая полезная информация, создаётся следующий эффект: при прокрутке таблицы с текстом фон под ней остаётся неподвижным, а не сдвигается вместе с таблицей. Как здесь: здесь Подобный эффект может создать некоторую иллюзию двуслойности, некоего пространства на ваших страницах. Обычно эффекта неподвижной картинки фона добиваются с помощью постановки в таблицу стилей CSS следующих атрибутов: background-attachment: fixed; Речь идёт о таблице стилей CSS, которая у вас находится в отдельном документе с расширением. Выбираем картинку, которая будет у нас фоном.