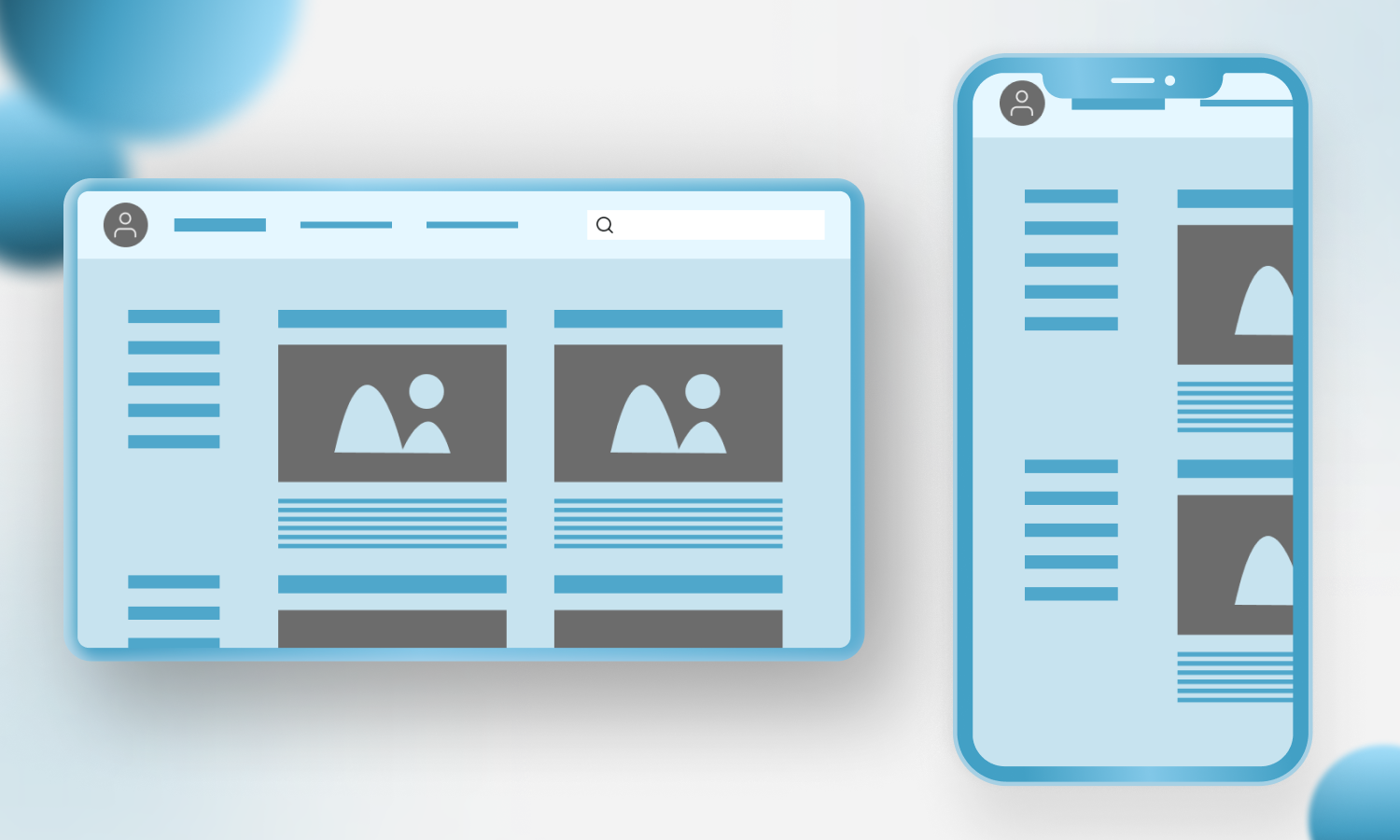
Мобильный дизайн сайта - Дизайн сайта для мобильных устройств: привлекательное

Web-дизайн: искусство создания привлекательных и удобных сайтов
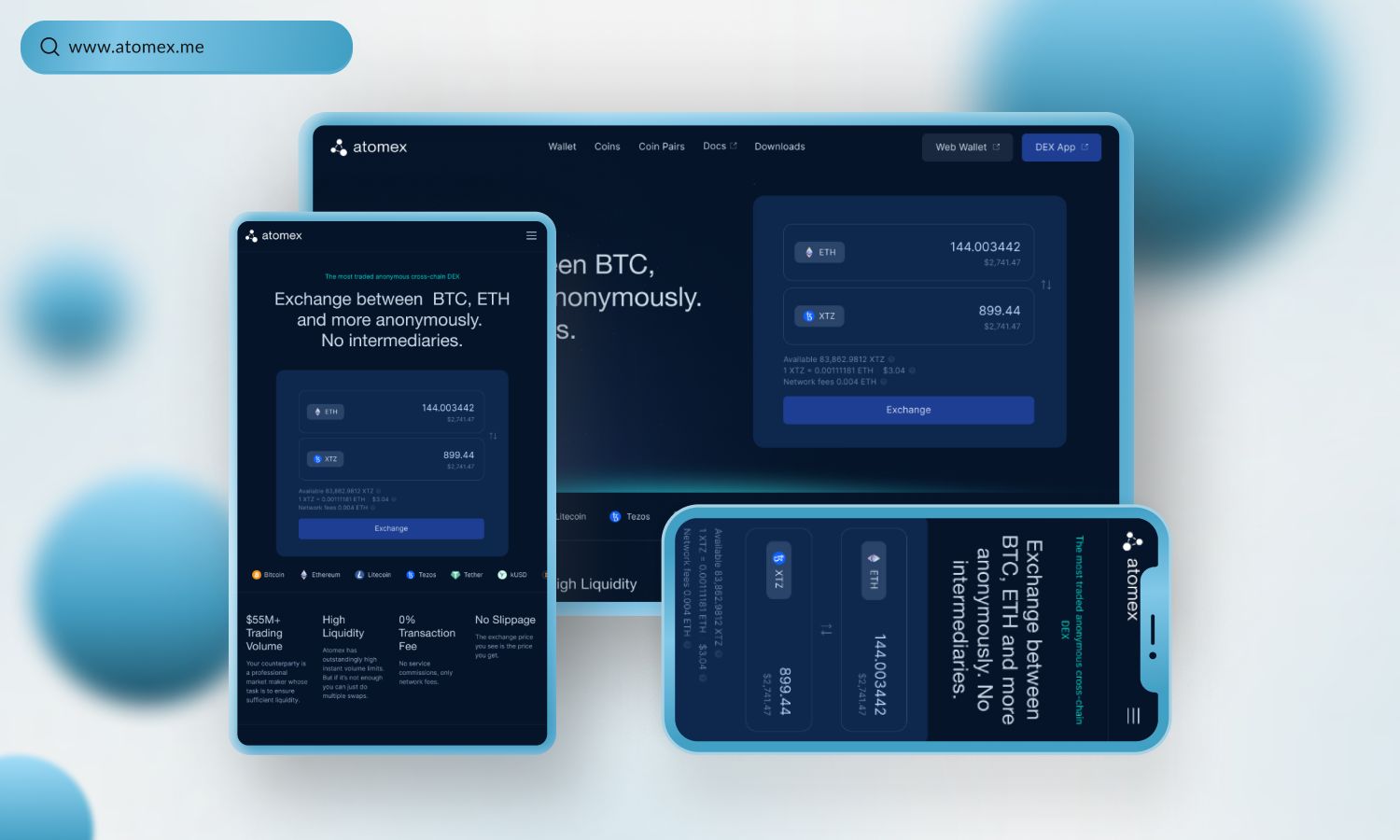
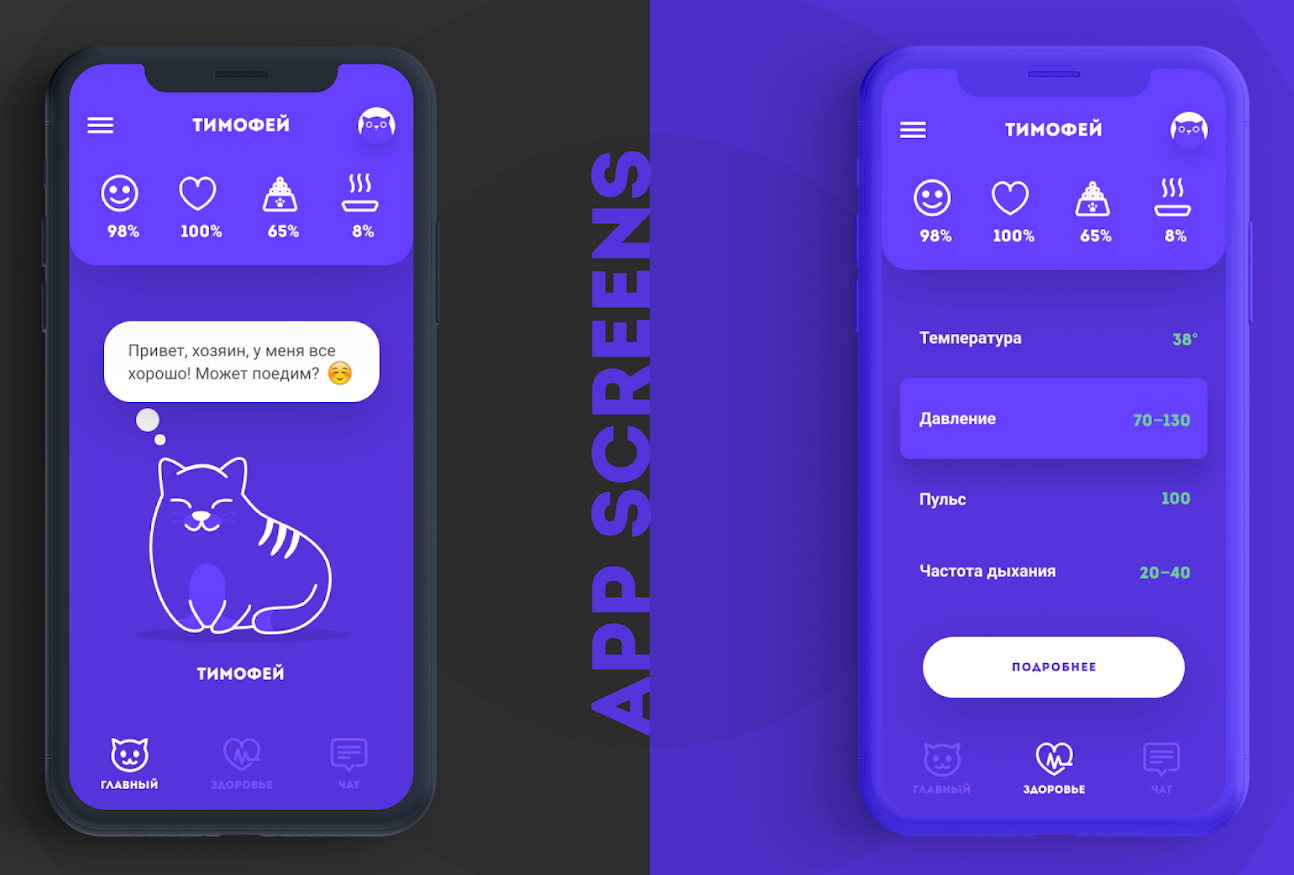
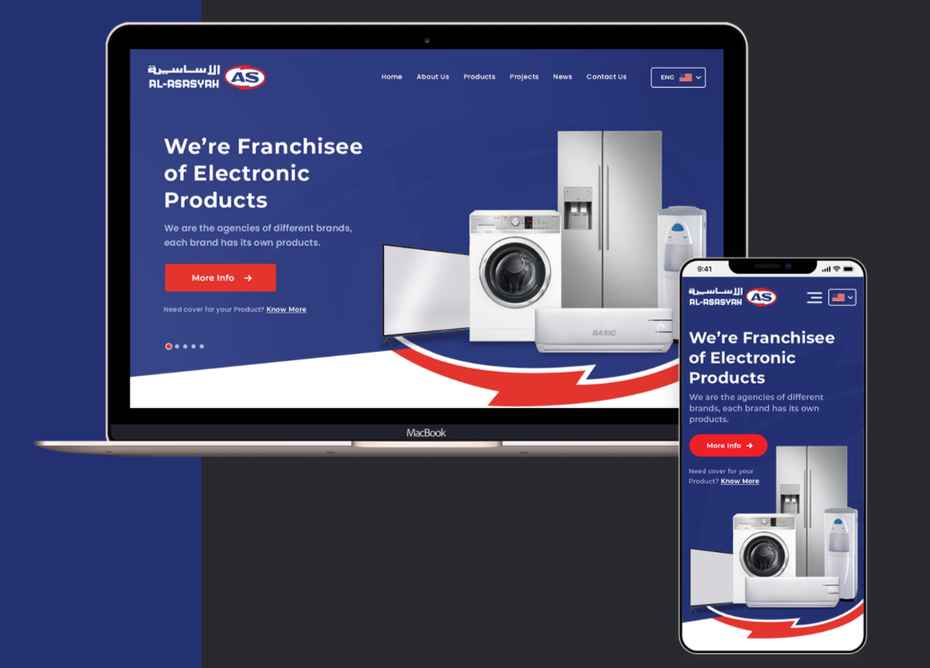
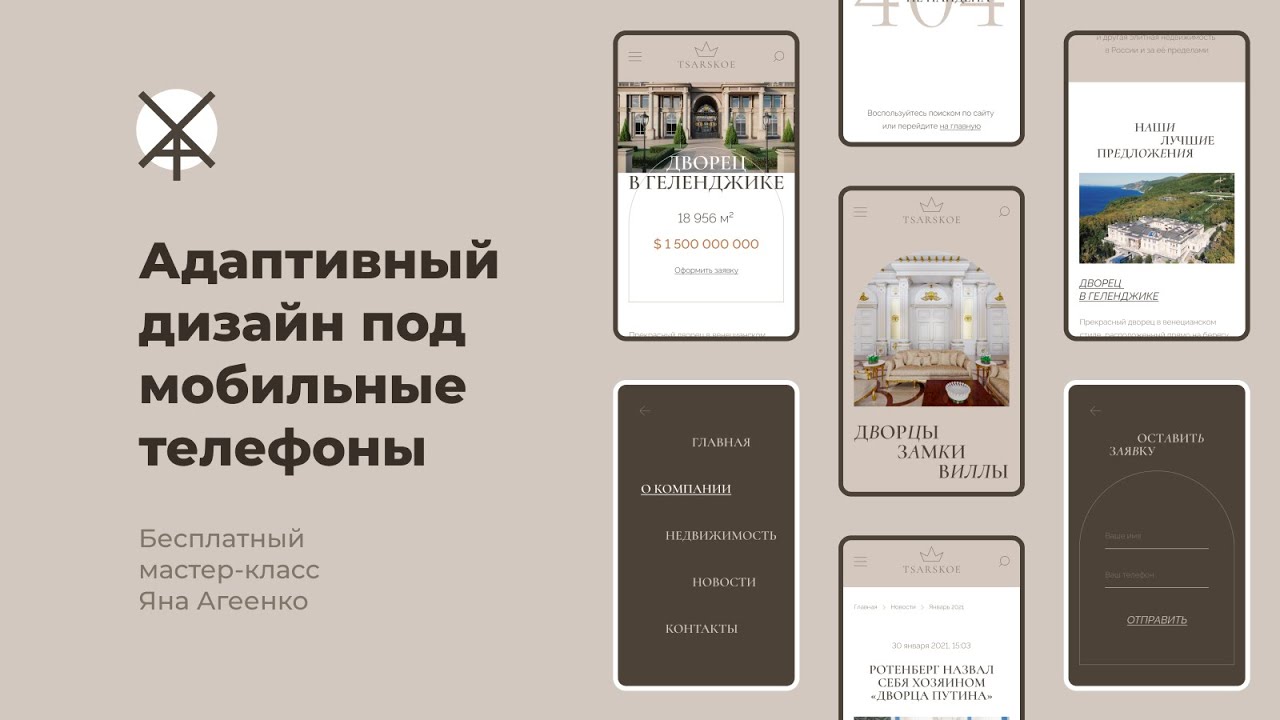
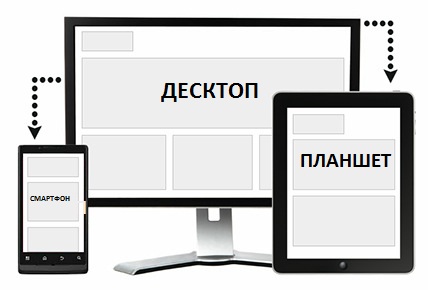
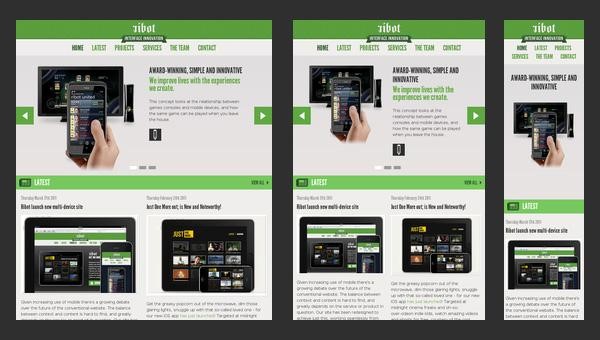
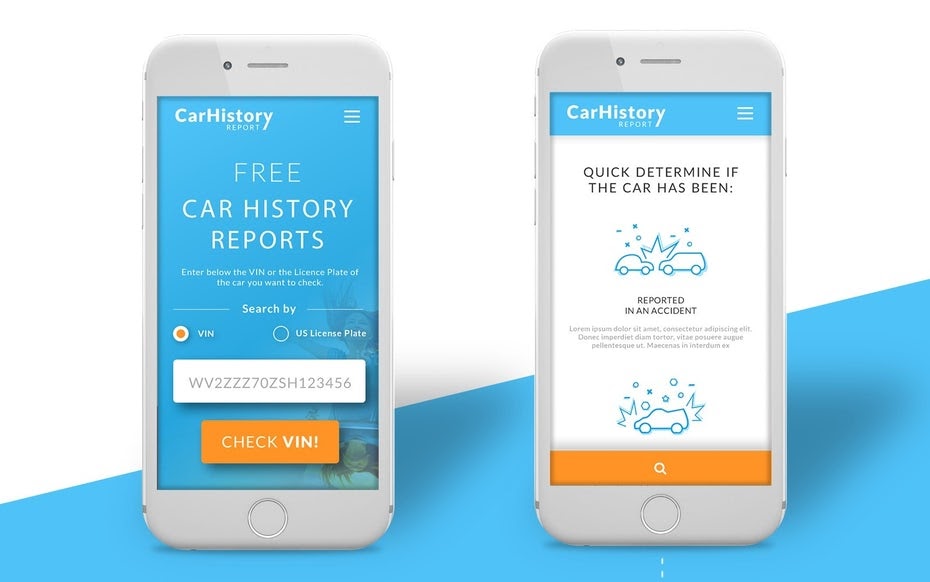
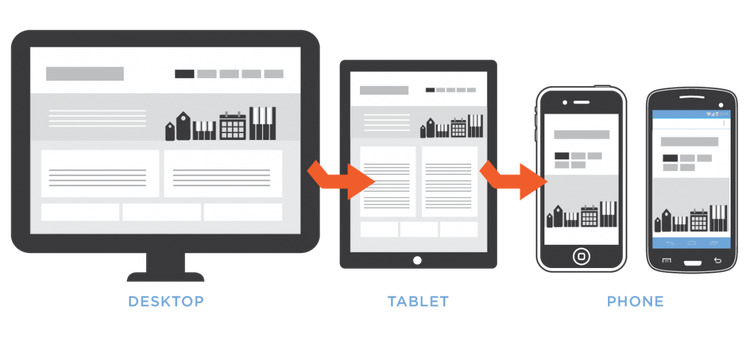
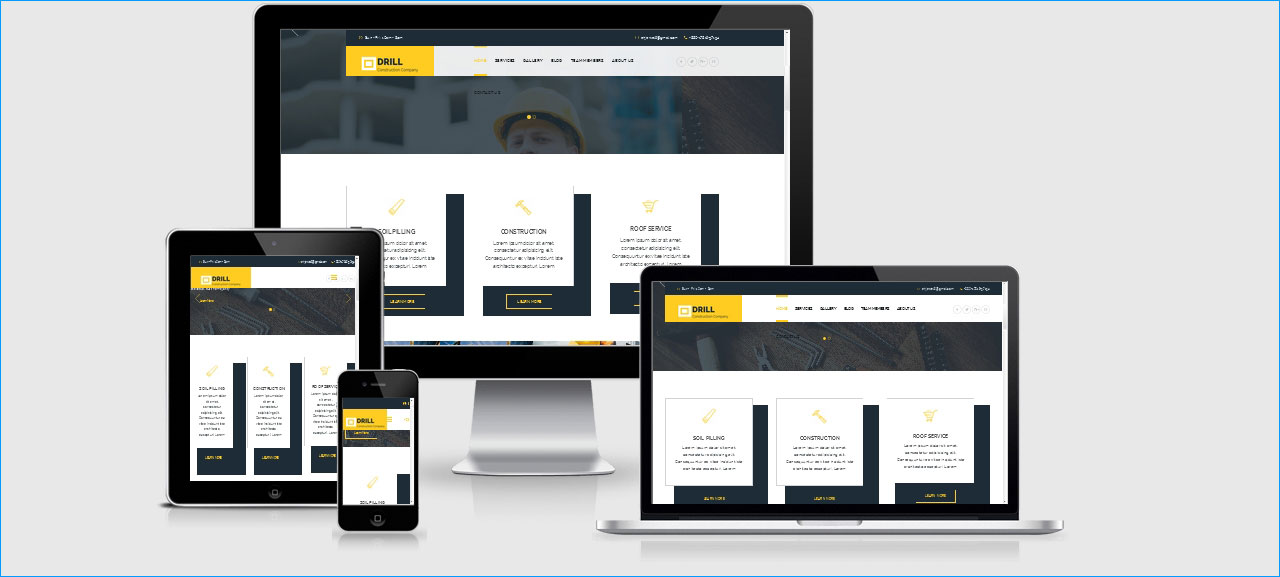
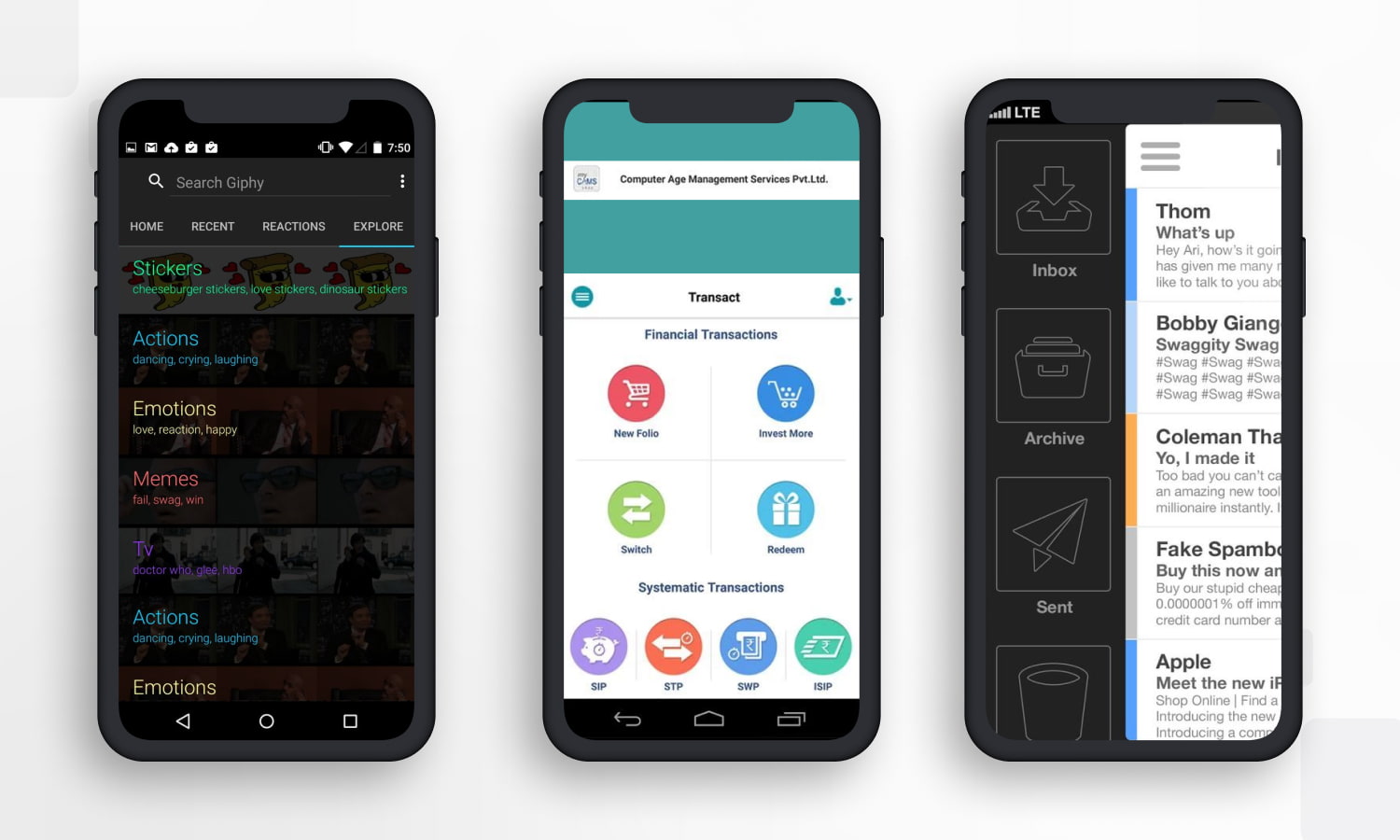
Учитывая распространенность мобильных устройств и их засилие во всех сферах нашей жизни, наличие мобильной версии сайта — это обязательное условие для развития бизнеса в сети. В году количество мобильных пользователей впервые превысило количество пользователей ПК. С тех пор разрыв между этими двумя группами только увеличивается: сторонников просмотра мобильного контента становится все больше. Персональный сайт — это отправная точка для взаимодействия с клиентом, и мобильная версия сайта делает вас на шаг ближе к целевой аудитории, а это значит, что вы повышаете шанс конверсии продаж. При разработке полноразмерного сайта вы должны помнить о том, чтобы предусмотреть и мобильную версию. Если у вас уже есть сайт, то вы можете адаптировать его под мобильные устройства.










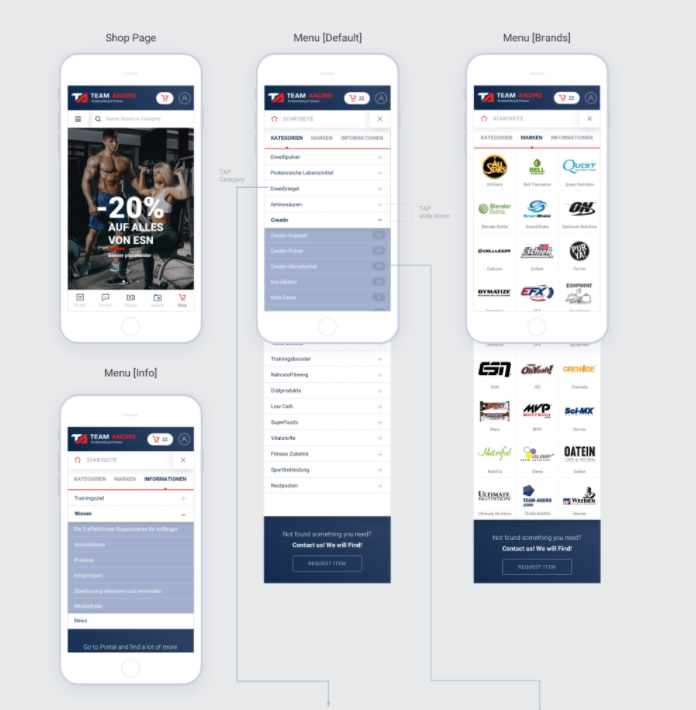
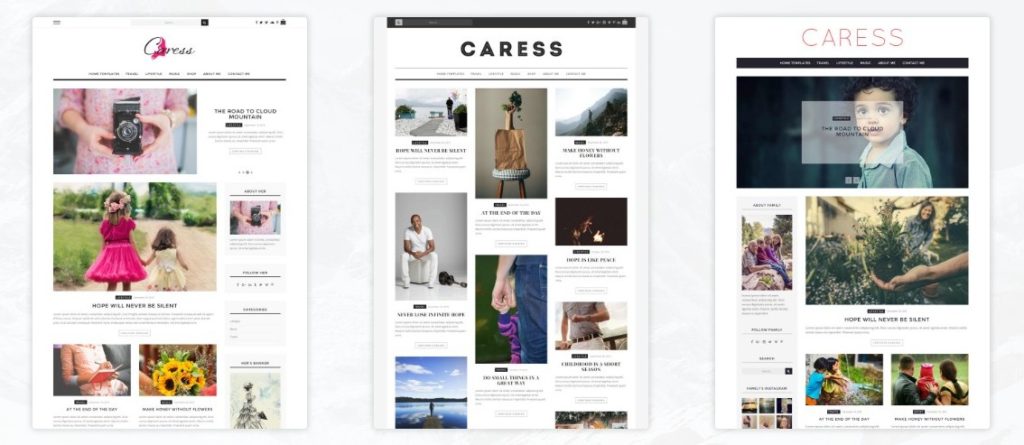
Дизайн-студии профессионально разрабатывают интерфейсы для своих клиентов. Но как они подходят к оформлению собственных сайтов? Что чаще всего выбирают: минималистичные аккуратные решения или обилие интересных деталей, анимационных эффектов и цветов? В статье вы найдете подборку из 39 эффектных сайтов дизайн-студий. Здесь есть решения на любой вкус. Мы надеемся, что они вдохновят вас на создание собственного сайта, который обязательно понравится вашей аудитории.














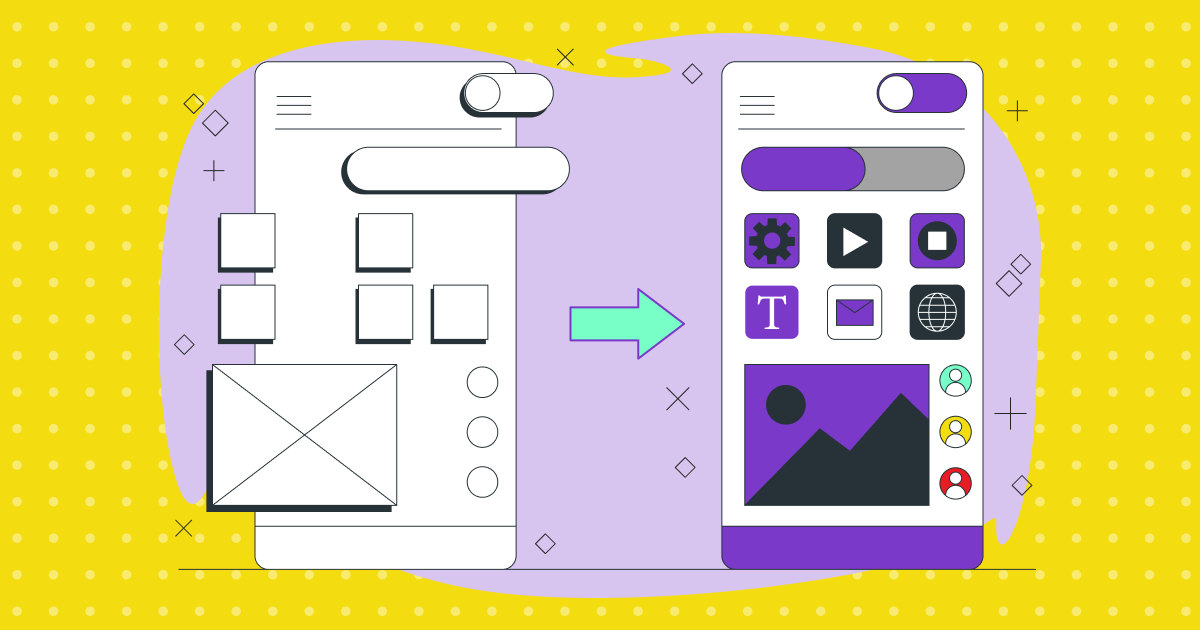
Мы внимательно относимся к проблемам бизнеса заказчиков и всегда погружаемся в решение поставленных задач с головой. Именно по этой причине мы предлагаем нашим заказчикам услугу «Проектирование и дизайн» — возможность проработать концепцию продукта сайта, сервиса, мобильного приложения , определить и сформулировать единое видение конечного результата. Проектирование позволяет на ранних этапах визуализировать структуру будущего продукта, понять, какие именно задачи стоят перед нами как перед разработчиками. На данном этапе мы создаем прототипы, тестируем гипотезы, обсуждаем функционал и составляем Техническое задание. Впоследствии мы готовим рабочие дизайн-макеты по утвержденным прототипам и с помощью сторонних сервисов готовим визуальную сборку продукта, с которой можно взаимодействовать кликабельный прототип. Кроме всего вышеперечисленного, этап «Проектирование и дизайн» ускоряет и удешевляет процесс разработки продукта, повышает общую эффективность команды и качество взаимодействия с заказчиком.